The Blogger's post editor gives you one number style for an Ordered (Numbered) list and one bullet style for an Unordered (Bulleted) list. Here, we shall let you know how you can change these styles to add variation to your posts. We shall also discuss how links can be incorporated into such lists and how a marquee tag can be added to make the list scroll.
Ordered (Numbered) List
We like to use ordered lists to assign numbers to a list of items or a step-by-step instructional guide. Inserting it into our posts is easy. When you are creating a post, choose the “Compose” mode and click the button in the toolbar that says “Numbered list”. Type your items and press Enter after every item. You will see numbers 1, 2, 3 and so on assigned to each item.

Sometimes, you may not want numbers. For example, if you have a Table of Contents, you may want to use capital letters A, B, C to the list. If you have a long article with several lists, you may want to use Roman numbers I, II, III too. What you do after typing the list is to change the mode from “Compose” to “Edit HTML”. You will see the HTML that looks like this:-
The <ol> tag represents “ordered list” and each list item starts with <li> tags. Notice that they must have closing tags. After each list item, there is a </li> tag and after the entire ordered list, there is a closing </ol> tag. If I want the numbers changed to capital letters, I can add a type="A" into the code. The code will now be this:-
When you click back to “Compose” mode, this is how the post will look:-

The other possible types that you can use are the Lowercase letters, Roman numerals, and Lowercase Roman numerals.
type="a" will give you a, b, c
type="I" will give you I, II, III
type="i" will give you i, ii, iii
Unordered (Bulleted) List
Using the above cake recipe example, the ingredient list need not have any particular order. Instead of numbers, we will use “Bulleted list” in the toolbar to type in our ingredients. The standard Blogger style is a Disc bullet (a black colored dot).

This time, when we view the code under “Edit HTML” mode, we will see this:-
The <ul> tag means “unordered list”. The other styles you can change the bullets to are the circle and the square. Just like the ordered list, we can add within the <ul> tag the type of bullet. We can have:-
<ul type="circle">
Or
<ul type="square">
We have incorporated both of them into our sample to let you see how they would appear:-

Link List
Instead of having just words, we can have text links within an ordered or unordered list. A detailed writeup of text link codes can be found at our article on Hyperlinks and Image Links. Put the text link code into the numbered or bulleted list. For example, this HTML code:-
You can also replace the text links with image links.
Scrolling Links
We can make the links scroll by combining the above code with the marquee tag. The various styles of scrolling text and their attributes were explained in our article on Scrolling Text – Marquee HTML Code.
If we take one of the specimen scrolls, this scrolling text code:-
Will give you a link list that scrolls upwards:-
Ordered (Numbered) List
We like to use ordered lists to assign numbers to a list of items or a step-by-step instructional guide. Inserting it into our posts is easy. When you are creating a post, choose the “Compose” mode and click the button in the toolbar that says “Numbered list”. Type your items and press Enter after every item. You will see numbers 1, 2, 3 and so on assigned to each item.

Sometimes, you may not want numbers. For example, if you have a Table of Contents, you may want to use capital letters A, B, C to the list. If you have a long article with several lists, you may want to use Roman numbers I, II, III too. What you do after typing the list is to change the mode from “Compose” to “Edit HTML”. You will see the HTML that looks like this:-
How to bake a chocolate cake <ol> <li>Preheat oven.</li> <li>Sift together flour, baking powder, baking soda, cocoa and sugar.</li> <li>Add water and oil.</li> <li>Add eggs, milk and vanilla.</li> <li>Pour batter into pan.</li> </ol> |
|---|
The <ol> tag represents “ordered list” and each list item starts with <li> tags. Notice that they must have closing tags. After each list item, there is a </li> tag and after the entire ordered list, there is a closing </ol> tag. If I want the numbers changed to capital letters, I can add a type="A" into the code. The code will now be this:-
<ol type="A"> <li>Preheat oven.</li> <li>Sift together flour, baking powder, baking soda, cocoa and sugar.</li> <li>Add water and oil.</li> <li>Add eggs, milk and vanilla.</li> <li>Pour batter into pan.</li> </ol> |
|---|
When you click back to “Compose” mode, this is how the post will look:-

The other possible types that you can use are the Lowercase letters, Roman numerals, and Lowercase Roman numerals.
type="a" will give you a, b, c
type="I" will give you I, II, III
type="i" will give you i, ii, iii
Unordered (Bulleted) List
Using the above cake recipe example, the ingredient list need not have any particular order. Instead of numbers, we will use “Bulleted list” in the toolbar to type in our ingredients. The standard Blogger style is a Disc bullet (a black colored dot).

This time, when we view the code under “Edit HTML” mode, we will see this:-
Ingredients <ul> <li>all purpose flour</li> <li>baking powder</li> <li>baking soda</li> <li>cocoa</li> <li>sugar</li> <li>water</li> <li>oil</li> <li>eggs</li> <li>milk</li> <li>vanilla</li> </ul> |
|---|
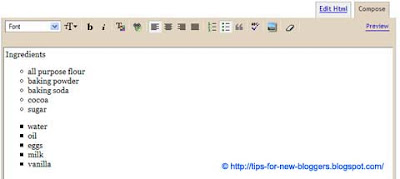
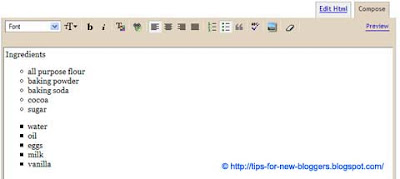
The <ul> tag means “unordered list”. The other styles you can change the bullets to are the circle and the square. Just like the ordered list, we can add within the <ul> tag the type of bullet. We can have:-
<ul type="circle">
Or
<ul type="square">
We have incorporated both of them into our sample to let you see how they would appear:-

Link List
Instead of having just words, we can have text links within an ordered or unordered list. A detailed writeup of text link codes can be found at our article on Hyperlinks and Image Links. Put the text link code into the numbered or bulleted list. For example, this HTML code:-
<ul type="circle"> <li><a href="http://tips-for-new-bloggers.blogspot.com/" target="_blank">Blogger Tips</a></li> <li><a href="http://quotes-motivational-inspirational.blogspot.com/" target="_blank">Famous Quotes</a></li> <li><a href="http://fairy-tales-fables-business.blogspot.com/" target="_blank">Business Fables</a></li> </ul> |
|---|
You can also replace the text links with image links.
Scrolling Links
We can make the links scroll by combining the above code with the marquee tag. The various styles of scrolling text and their attributes were explained in our article on Scrolling Text – Marquee HTML Code.
If we take one of the specimen scrolls, this scrolling text code:-
<marquee direction="up" scrollamount="2" height="100px" bgcolor="#ffffcc"> <ul type="circle"> <li><a href="http://tips-for-new-bloggers.blogspot.com/" target="_blank">Blogger Tips</a></li> <li><a href="http://quotes-motivational-inspirational.blogspot.com/" target="_blank">Famous Quotes</a></li> <li><a href="http://fairy-tales-fables-business.blogspot.com/" target="_blank">Business Fables</a></li> </ul> </marquee> |
|---|
Will give you a link list that scrolls upwards:-
©WWW.RIOtunes.blogspot.com














0 comments:
Post a Comment